
We recently released a new version of the Shopware plugin for PhpStorm. This latest version includes a significant new feature: Twig block versioning. So what is this feature, and how can it help you?
Why/what is Twig block versioning?
Let's say you have extended the base.html.twig and overwrote the base_body_skip_to_content block like so:
{% sw_extends "@Storefront/storefront/base.html.twig" %}
{% block base_body_skip_to_content %}
My overwrite content
{% endblock %}
Now, when you update Shopware, the base.html.twig file might change, but we still see our overwritten block, which is fine. But what if Shopware fundamentally changes things in the block or introduces accessibility improvements? We might want to update our block to reflect these changes. But this is difficult, as we have to manually compare every block we have overwritten with the original block.
This is where the Twig block versioning comes in. With this feature, we can now see the version of the block we have overwritten and the version we have extended. This way we can easily see if our block is outdated and needs to be updated.
How does it work?
To archive this, we have introduced a new comment block in the block we have extended:
{% sw_extends "@Storefront/storefront/base.html.twig" %}
{# shopware-block: c1954b12f0c43a0244c3d781256b6aa676b5699a9700c10983a468a68a0e5eb1@v6.6.6.0 #}
{% block base_body_skip_to_content %}
My overwrite content
{% endblock %}
The comment contains a sha256 of the block content and its version. The sha256 detects changes in the block content, and the version detects changes in the block itself.
Integration in PhpStorm
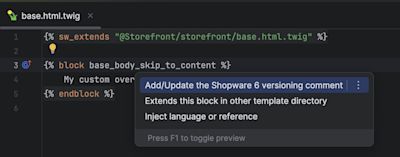
To add the comment, show the changes, and come the new PhpStorm plugin update to shine. The plugin provides intentions (CTRL/CMD+ENTER) to add or update the comment block. It also provides inspections to show if the block is outdated or when a block misses a comment block.

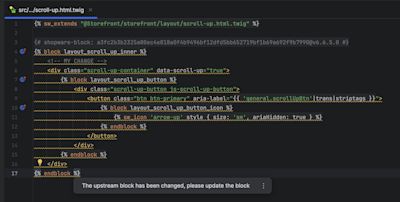
To demonstrate a change, I have overwritten layout_scroll_up_inner block from @Storefront/storefront/layout/scroll-up.html.twig in Shopware 6.6.5.0 and updated afterward to 6.6.6.1. In that version bump, the block got accessibility updates.

Therefore, we can open the intention and show the difference between the block we have and the block we have extended.


Add comment block automatically
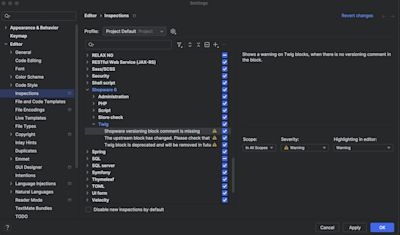
The plugin can add the comment block automatically when you extend a block. For this, the inspection: Shopware versioning block comment is missing needs to be activated.

After this, all blocks you extend will be automatically added. The inspection also shows all blocks in your plugin/theme with missing comment blocks, which can be added with the quick fix (CTRL/CMD+ENTER).
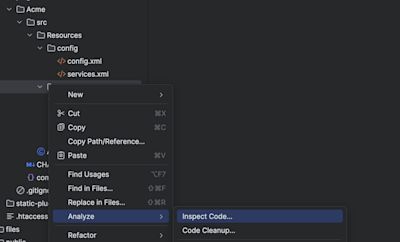
To add the block to all template files, you should use PhpStorm's code inspect feature. This will show all files with missing comment blocks and allow you to add them with a single click.


Conclusion
The new Twig block versioning feature in the PhpStorm plugin can help you keep your theme/plugin up-to-date with Shopware. It provides an easy way to see if your blocks are outdated and need to be updated. It also helps you to see what has changed in the block you have extended. This way, you can easily keep your theme/plugin up-to-date with Shopware.









